Chào các bạn, bài trước Điền đã giới thiệu cơ bản về cách tạo một khung viền cho các bạn rồi. Hôm nay, Điền sẽ tiếp tục viết tiếp nội dung này để các bạn có thể tạo nội dụng đặc sắc hơn nữa.
Nội dung chính
Các đoạn code khung viền mẫu thường dùng
1.Code khung viền có ảnh nền
<div style="border: #00FFFF solid 2px; background-image: url(‘chèn link ảnh http://’); word-wrap: break-word; line-height: 20pt; text-align: justify;"><div style="background-color: rgba(255,255,255,0.7); margin: 10px; padding: 10px;">Thay nội dung vào đây</div></div>Các bạn copy và chỉnh sửa lại các thuộc tính, mã màu, kích thuốc, link ảnh,… tùy ý của mình nha. Chi tiết các thuộc tính mình có hướng ở Bài 1. Không rõ các bạn có thể xem lại.
Ở đây Điền sẽ làm một ví dụ mẫu để các bạn có thể hình dung hơn.
- Thêm link ảnh: “https://diennobi.com/wp-content/uploads/2019/11/1-110620160g5.jpg“
- Thêm nội dung bài viết: “Tôi là Điền Nguyễn người đứng sau lập nên Blog này...”
Đoạn code sau khi thêm:
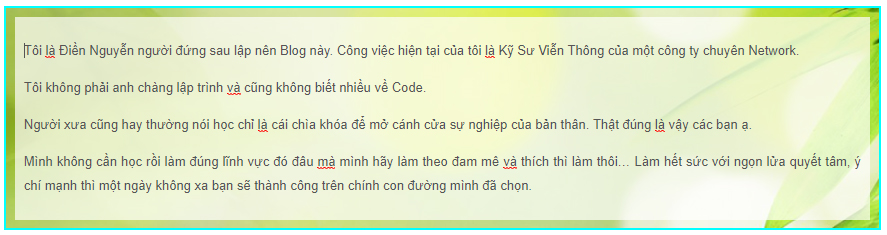
<div style="border: #00FFFF solid 2px; background-image: url('https://diennobi.com/wp-content/uploads/2019/11/1-110620160g5.jpg'); word-wrap: break-word; line-height: 20pt; text-align: justify;"> <div style="background-color: rgba(255,255,255,0.7); margin: 10px; padding: 10px;"> Tôi là Điền Nguyễn người đứng sau lập nên Blog này. Công việc hiện tại của tôi là Kỹ Sư Viễn Thông của một công ty chuyên Network. Tôi không phải anh chàng lập trình và cũng không biết nhiều về Code. Người xưa cũng hay thường nói học chỉ là cái chìa khóa để mở cánh cửa sự nghiệp của bản thân. Thật đúng là vậy các bạn ạ. Mình không cần học rồi làm đúng lĩnh vực đó đâu mà mình hãy làm theo đam mê và thích thì làm thôi… Làm hết sức với ngọn lửa quyết tâm, ý chí mạnh thì một ngày không xa bạn sẽ thành công trên chính con đường mình đã chọn. </div> </div>Và kết quả được như hình dưới đây:

2. Code khung viền có nền, tiêu đề và thanh cuộn
Đoạn code tiếp theo này tôi sẽ thêm độ khó thêm chút để các bạn sẽ thấy thích thú hơn và có thể áp dụng khi cần chèn nội dung quá dài nhưng muốn diện tích của nội dung không chiếm nhiều không gian của bài viết thì áp dụng code này nha.
<div style="border: #00B7FF solid 2px; background-image: url(‘Thay link hình ảnh vào đây'); max-height: 380px; overflow: auto; padding: 0 0 10px 0px; font-family: Times New Roman; font-size: 14pt; text-align: center; line-height: 22pt; background-size: 100%;">
<div style="width: 100%; background-color: #c6efff; color: red; border-bottom: 2px solid #00B7FF; padding: 5px; box-sizing: border-box; text-align: center; font-size: 18pt;"><strong>Nhập TIÊU ĐỀ</strong></div>
<div style="margin: 5px; background-color: rgba(255,255,255,0.8); padding: 5px; word-wrap: break-word; color: black;">Nhập NỘI DUNG</div>
</div>
Bây giờ hãy làm theo như các bước trên là sửa và thay thế các thuộc tính cần thiết:
- Sửa chiều cao của nội dung (max-height): “350px” (tùy ý ngắn hơn nội dung sẽ hiện thanh cuộn)
- Thêm link ảnh: “https://diennobi.com/wp-content/uploads/2019/11/1-110620160g5.jpg“
- Thêm tiêu đề: “Giới thiệu Điền Nobi Blog”
- Thêm nội dung: “Tôi là Điền Nguyễn người đứng sau lập nên Blog này…”
Code sau khi đã thêm và chỉnh sửa:
<div style="border: #00B7FF solid 2px; background-image: url('https://diennobi.com/wp-content/uploads/2019/11/1-110620160g5.jpg'); max-height: 380px; overflow: auto; padding: 0 0 10px 0px; font-family: Times New Roman; font-size: 14pt; text-align: center; line-height: 22pt; background-size: 100%;">
<div style="width: 100%; background-color: #c6efff; color: red; border-bottom: 2px solid #00B7FF; padding: 5px; box-sizing: border-box; text-align: center; font-size: 18pt;"><strong>Giới thiệu Điền Nobi Blog</strong></div>
<div style="margin: 5px; background-color: rgba(255,255,255,0.8); padding: 5px; word-wrap: break-word; color: black;">
Tôi là Điền Nguyễn người đứng sau lập nên Blog này. Công việc hiện tại của tôi là Kỹ Sư Viễn Thông của một công ty chuyên Network.
Tôi không phải anh chàng lập trình và cũng không biết nhiều về Code.
Người xưa cũng hay thường nói học chỉ là cái chìa khóa để mở cánh cửa sự nghiệp của bản thân. Thật đúng là vậy các bạn ạ.
Mình không cần học rồi làm đúng lĩnh vực đó đâu mà mình hãy làm theo đam mê và thích thì làm thôi… Làm hết sức với ngọn lửa quyết tâm, ý chí mạnh thì một ngày không xa bạn sẽ thành công trên chính con đường mình đã chọn.
Tôi không giỏi về code nhưng tôi đam mê làm website cho chính mình dựng lên.
Tôi không giỏi về viết văn, viết báo, hay ý tưởng cao xa… nhưng tôi rất thích được viết Blog dù tôi viết không hay có khi sai cả chính tả luôn đấy.
Tôi học được nhiều thứ từ cuộc sống, từ công việc, từ sự tò mò, học hỏi mà không biết làm sao để chia sẻ những kinh nghiệm này cho nhiều người cùng biết với mình.
V…v……
</div>
</div>Và kết quả:

3. Code khung viền (tiêu đề, nội dung) nằm bên phải và nội dung nằm bên trái không khung viền
Đoạn code dưới đây điền sắp chia sẽ là nâng cao hơn nữa nên các bạn hãy xem kỹ nhé. Phần này có thể giúp các bạn tạo một nội dung cực kỳ lạ mắc và code này có thể tạo nội dung mục lục cho bài của bạn.
<div style="float: right; width: 200px; border: #D6236B solid 2px; background-image: url('Thay link ảnh vào đây'); padding: 0 0 5px; font-family: Arial; font-size: 12px; word-wrap: break-word; text-align: center; margin: 0px 0 12px 18px; line-height: 20pt;">
<div style="width: 100%; background-color: #ffcce1; border-bottom: 2px solid #D6236B; padding: 3px; box-sizing: border-box; text-align: center; font-size: 12pt;"><span style="color: red; text-shadow: 0 0 4px #ffffff, 0 0 5px #ffffff;"><strong>Nhập TIÊU ĐỀ nội dung phải</strong></span></div>
<div style="margin: 5px; padding: 5px; word-wrap: break-word; text-align: justify; background-color: rgba(255,255,255,0.7);">Nhập NỘI DUNG bên phải</div>
</div>
<p style="text-align: justify;">Nhập NỘI DUNG bên trái</p>
Các bước thay thế thuộc tính:
- Thay link ảnh: “https://diennobi.com/wp-content/uploads/2019/11/1-110620160g5.jpg“
- Thêm tiêu đề: “Giới thiệu Điền Nobi”
- Thêm nội dung bên phải: “Tôi là Điền Nguyễn người đứng sau lập nên Blog này…”
- Thêm nội dung bên trái: “Kiến Thức Là Vô Tận. Hãy cùng Search & Share”
- Thay đổi mã màu nền và viền: “border: #7CFC00; background-color: #20b2aa; solid #7CFC00”
Code sau khi đã chỉnh sửa và thay thế:
<div style="float: right; width: 200px; border: #7CFC00 solid 2px; background-image: url('https://diennobi.com/wp-content/uploads/2019/11/1-110620160g5.jpg'); padding: 0 0 5px; font-family: Arial; font-size: 12px; word-wrap: break-word; text-align: center; margin: 0px 0 12px 18px; line-height: 20pt;">
<div style="width: 100%; background-color: #20b2aa; border-bottom: 2px solid #7CFC00; padding: 3px; box-sizing: border-box; text-align: center; font-size: 12pt;"><span style="color: red; text-shadow: 0 0 4px #ffffff, 0 0 5px #ffffff;"><strong>Giới thiệu Điền Nobi Blog
</strong></span></div>
<div style="margin: 5px; padding: 5px; word-wrap: break-word; text-align: justify; background-color: rgba(255,255,255,0.7);">
Tôi là Điền Nguyễn người đứng sau lập nên Blog này. Công việc hiện tại của tôi là Kỹ Sư Viễn Thông của một công ty chuyên Network.
Tôi không phải anh chàng lập trình và cũng không biết nhiều về Code.
Người xưa cũng hay thường nói học chỉ là cái chìa khóa để mở cánh cửa sự nghiệp của bản thân. Thật đúng là vậy các bạn ạ.
Mình không cần học rồi làm đúng lĩnh vực đó đâu mà mình hãy làm theo đam mê và thích thì làm thôi… Làm hết sức với ngọn lửa quyết tâm, ý chí mạnh thì một ngày không xa bạn sẽ thành công trên chính con đường mình đã chọn.
Tôi không giỏi về code nhưng tôi đam mê làm website cho chính mình dựng lên.
Tôi không giỏi về viết văn, viết báo, hay ý tưởng cao xa… nhưng tôi rất thích được viết Blog dù tôi viết không hay có khi sai cả chính tả luôn đấy.
Tôi học được nhiều thứ từ cuộc sống, từ công việc, từ sự tò mò, học hỏi mà không biết làm sao để chia sẻ những kinh nghiệm này cho nhiều người cùng biết với mình.
V…v……
</div>
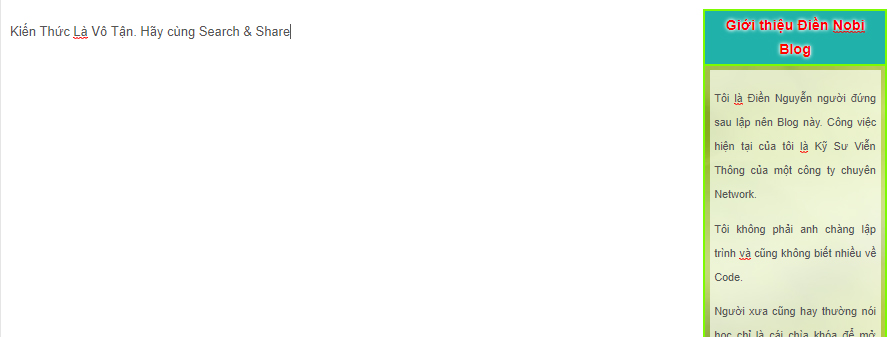
</div>Và kết quả:


Như vậy, Điền đã chia sẽ thêm cho các bạn một vài code khung viền thông dụng cơ bản. Các bạn có thể tạo cho mình nội dung bài viết thú vị cho người xem hơn. Chỉ cần làm theo các bước mình hướng dẫn là sẽ thành công thôi. Nếu bạn nào làm không đươc hãy để lại bình luận bên dưới nhé.


