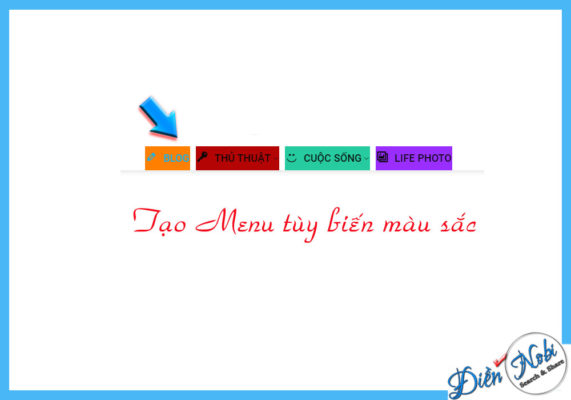
Chào các bạn, sau khi làm một Website cơ bản rồi thì có 1 số bạn muốn trang của mình độc lạ hơn nữa nên hôm nay để thêm phần thú vị Điền sẽ hướng dẫn các bạn thủ thuật tùy biến Menu đa màu sắc nhé.

Nhìn chắc các bạn nghĩ để tạo được từng Danh Mục thành từng màu khác nhau sẽ phức tạp và cần dùng Plugin nào đó phải không.
Thực tế không như các bạn nghĩ đâu nó chỉ là đoạn Code rất đơn giản trong CSS, các bạn không cần bạn tâm là không biết gì về Code vẫn làm được hết. Không nói vòng vo nữa Điền vào ngay nội dung chính đây.
Nội dung chính
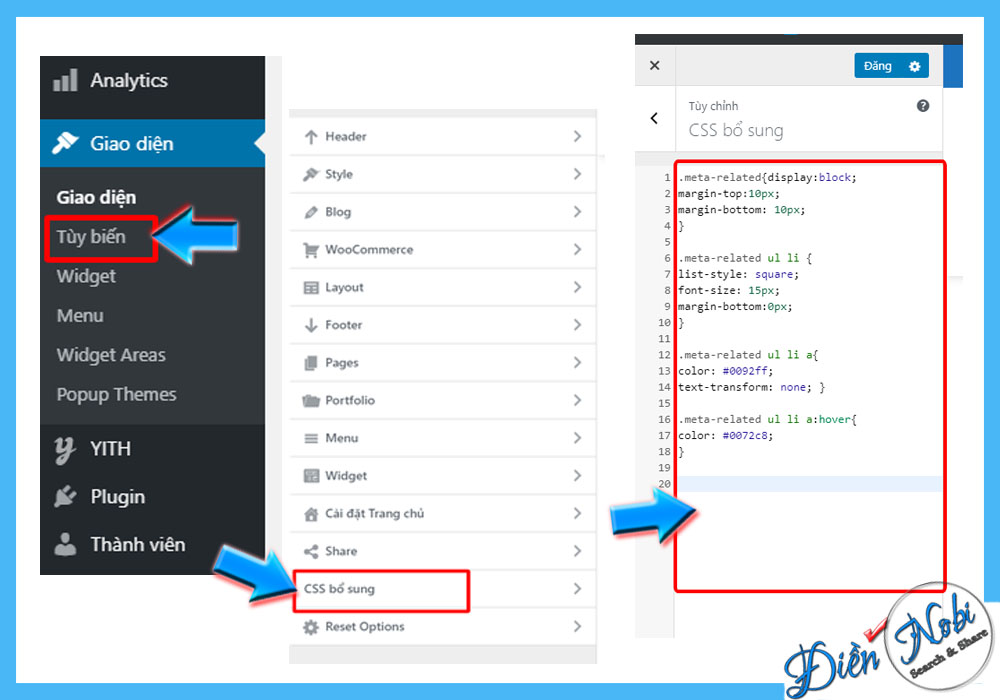
Đầu tiên: Xác định vị trí CSS Bổ Sung để đặt Code vào.
Các bạn tìm theo đường dẫn Giao diện >> Tùy Biến >> CSS bổ sung. Sẽ xuất hiện vị trí để các bạn dán code vào như hình bên dưới.

Tiếp theo: Copy Code và dán vào CSS bổ sung.
Điền đã tạo sẵn Code rồi các bạn chỉ việc copy và dán đoạn code dưới đây vào CSS bổ sung.
/* # Tuy bien Menu da mau sac
-------------------------------------------- */
/*xanh la*/
.button-green {
background-color: #26CC9F;
border: 1px solid #26CC9F;
border-radius: 0px;
text-align: center;
text-transform: uppercase;
}
.button-green:hover {
background-color: #fff;
border: 1px solid #26CC9F;
}
/*xanh da troi*/
.button-blue {
background-color: #00BFFF;
border: 1px solid #00BFFF;
border-radius: 0px;
text-align: center;
text-transform: uppercase;
}
.button-blue:hover {
background-color: #fff;
border: 1px solid #00BFFF;
}
/*vang dong*/
.button-yellow {
background-color: #9A2EFE;
border: 1px solid #9A2EFE;
border-radius: 0px;
text-align: center;
text-transform: uppercase;
}
.button-yellow:hover {
background-color: #fff;
border: 1px solid #9A2EFE;
}
/*mau cam*/
.button-Orange {
background-color: #FF8000;
border: 1px solid #FF8000;
border-radius: 0px;
text-align: center;
text-transform: uppercase;
}
.button-Orange:hover {
background-color: #fff;
border: 1px solid #FF8000;
}
/*mau do*/
.button-Red {
background-color: #B40404;
border: 1px solid #B40404;
border-radius: 0px;
text-align: center;
text-transform: uppercase;
}
.button-Red:hover {
background-color: #fff;
border: 1px solid #B40404;
}Phân tích Code và cách chọn mã màu CSS-HTML.
Tôi muốn các bạn hiểu sơ sơ về đoạn Code này để có thể tùy biến theo ý thích của cá nhân. Tôi sẽ cố gắng giải thích một cách dễ hiểu nhất.
+ Button-Red: Nút màu để các bạn gọi xuất hiện trong Menu
+ Background-color: Nền màu của Menu (#B40404)
+ Border: dạng khung viền (Solid) và độ dầy (1px), màu viền (#B40404)
+ Border-radius: độ bo gốc của viền nút
+ Text-align: cân chỉnh văn bản (center – giữa)
+ Text-transform: Định dạng văn bản ( uppercase – chữ hoa)
Khi các bạn đã hiểu cơ bản về công dụng của Code này thì Điền sẽ hướng dân tiếp tục chọn mã màu tùy thích theo ý bạn luôn.
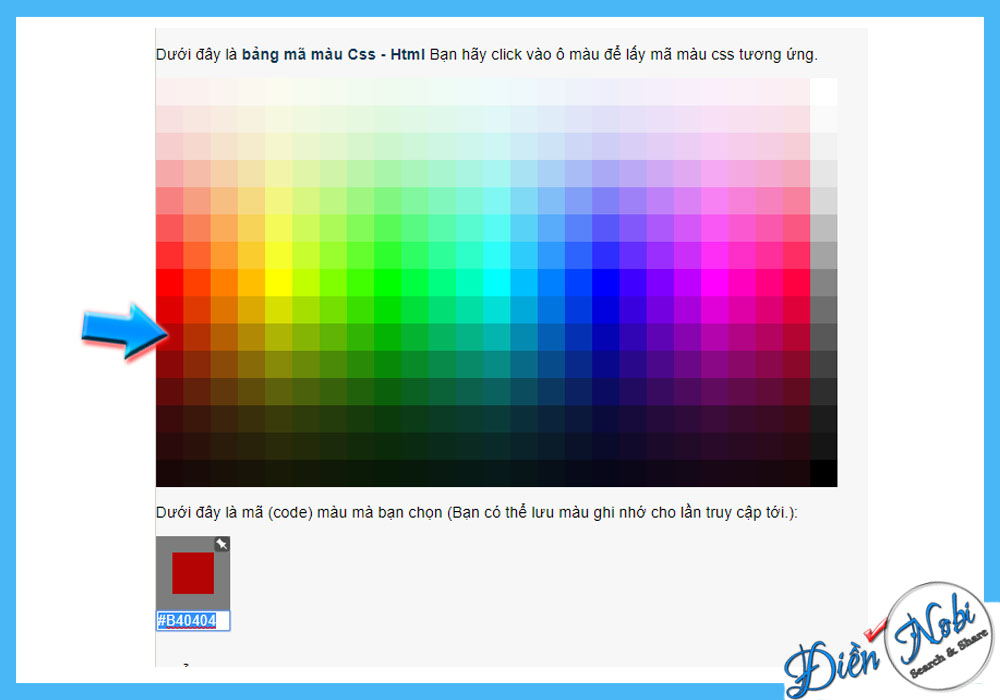
Các bạn lên Google và tìm từ khóa “mã màu css-html” thì sẽ có rất nhiều trang có tool chọn mã màu. Việc còn lại là các bạn chọn màu nào mà hợp ý với mình thôi.

Hãy click vào vị trí màu bạn đang cần sẽ xuất hiện mã màu bên dưới như hình trên. Tiếp sau đó vào lại CSS bổ sung và dán thay thế vào mã cũ. (Ví dụ mã cũ màu đỏ là #B40404, chọn mã mới màu xanh dương #0000FF)
Bước cuối cùng: Mở lớp CSS và dán code gọi màu trong Menu.
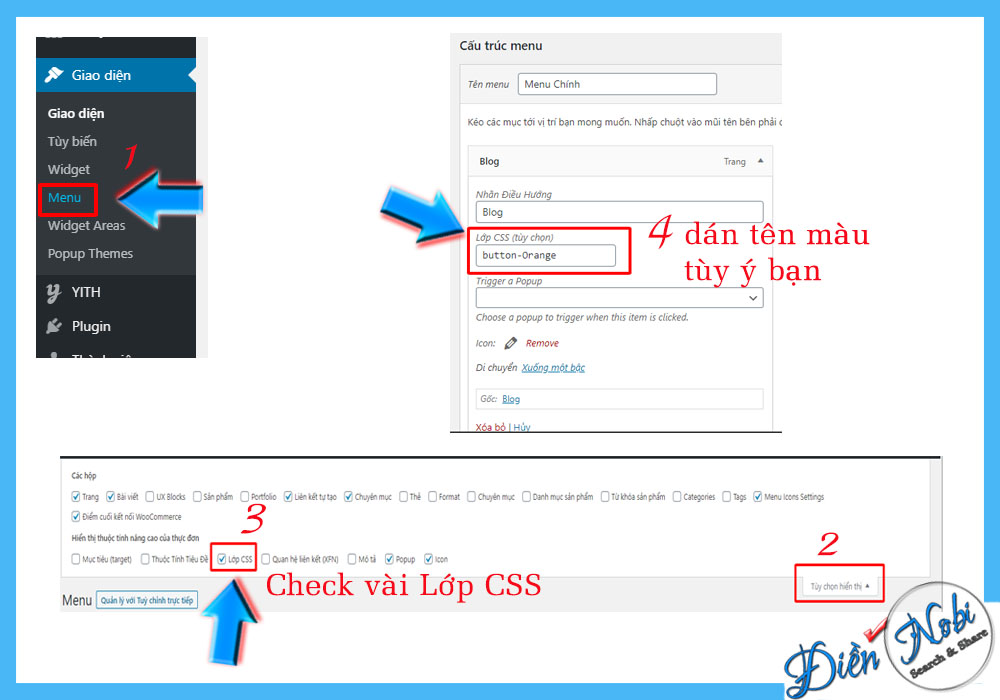
Các bạn làm theo đường dẫn Giao diện >> Menu >> Tùy chọn hiển thị >> Tick Lớp CSS.
Sau đó vào Danh mục Menu mình muốn thêm màu và dán code “button-Orange” vào tab Lớp CSS (tùy chọn) >> Lưu menu lại và ra ngoài giao diện trang bấm F5 để xem thành quả.
Tương tự, nếu muốn thay màu khác của các Danh mục còn lại thì các bạn cứ làm theo bước thay màu này nhé.


Như vậy, Điền Nobi Chấm Com đã hướng dẫn các bạn tùy biến Menu của mình đẹp tuyệt hơn rồi. Đây là cách Điền hiểu và đã làm thành công nên nếu bạn nào làm theo mà không được thì gửi lại lời nhắn bên dưới mình sẽ hỗ trợ các bạn làm lại nha.