Chào các bạn, bài viết vừa rồi Điền Nobi đã hướng dẫn các bạn tạo một Menu nhiều màu sắc. Để tùy biến Menu cho độc và đẹp hơn nữa hôm nay tôi sẽ chỉ các bạn thêm icon vào Menu.

Thêm icon vào Menu khó hay dễ và làm như thế nào???
Câu trả lời là rất đơn giản các bạn à. Hãy làm theo tôi từng bước sẽ thành công nhanh ngay thôi.
Nội dung chính
Đầu tiên: Cài đặt Plugin Menu Icons by ThemeIsle
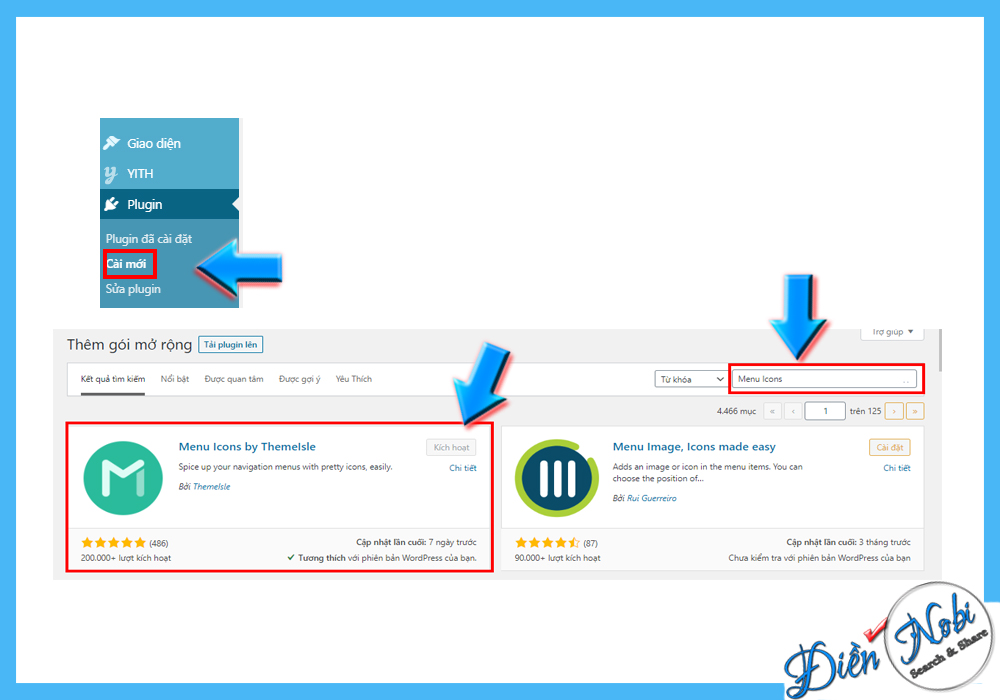
Các bạn làm theo đường dẫn Quản trị Web >> Plugin >> Cài mới. Đến đây các bạn tìm Plugin với từ khóa “Menu Icons” thì sẽ thấy và click vào Cài đặt >> Kích hoạt nhé.

Tiếp theo: Chọn icon cho Menu
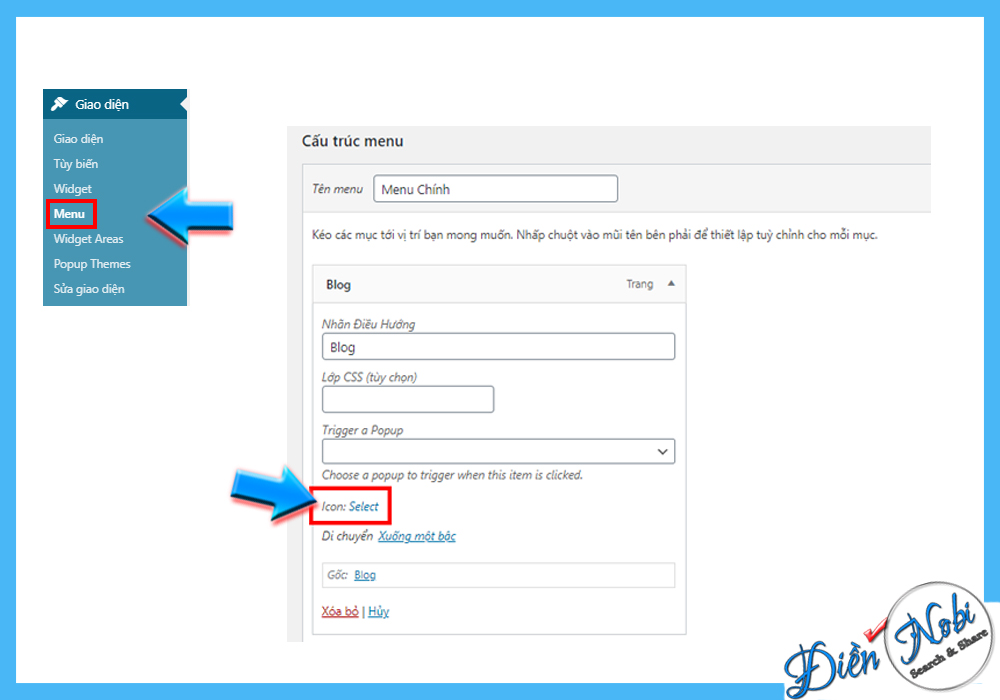
Sau khi các bạn đã cài đặt Plugin và kích hoạt ok rồi thì làm theo đường dẫn này Quản trị web >> Giao diện >> Menu.
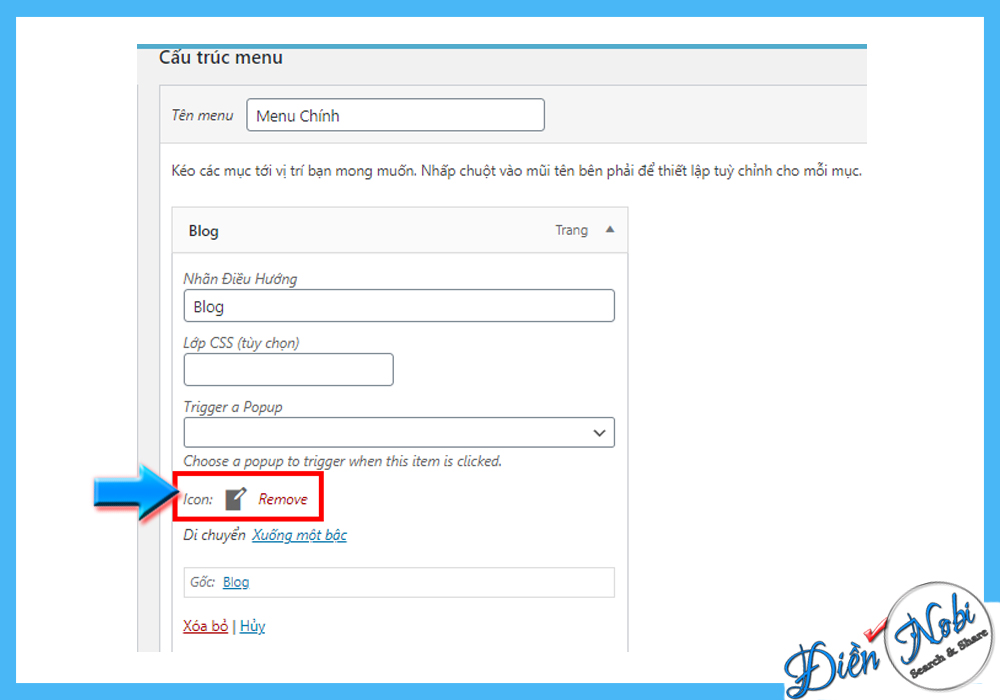
Chọn tên Chuyên mục nào mà các bạn muốn thêm icon vào. Ở đây mình thêm vào cho chuyên mục Blog.

Lúc này các bạn sẽ thây vị trí chọn icon như hình trên, các bạn hãy click vào và chọn một icon thích hợp theo Chuyên mục.
Cuối cùng: Tùy chỉnh hiển thị Icon
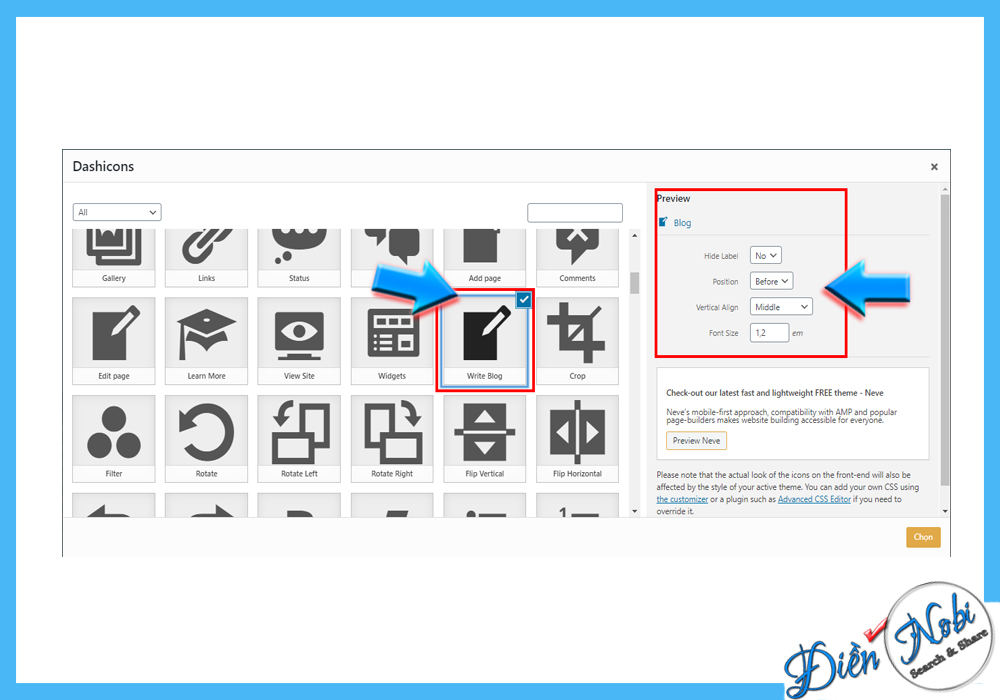
- Hide Label: ẩn tên chuyên mục
- Position: Vị trí icon trước/sau tên chuyên mục
- Vertical Align: vị trí icon nằm trên/dưới hoặc giữa chuyên mục
- Font Size: kích thước của icon

Hoàn tất các bạn Click nút Chọn sẽ có kết quả như hình dưới đây.

Sau khi các bước trên đã hoàn tất các bạn ra ngoài giao diện bấm F5 reset lại và thưởng thức thành quả nha.

Như vậy, Điền Nobi Chấm Com đã hướng dẫn hoàn tất thêm cho các bạn một thủ thuật thêm icon vào Menu thật đơn giản và không khó làm phải không nà. Bạn nào làm không được hay có thắc mắt gì thì gửi lại câu hỏi dưới phần bình luận, Điền sẽ hỗ trợ các bạn nha.
